In ASP.NET Core configuration API provides a way of configuring an app
based on a list of name-value pairs that can be read at runtime from
multiple sources.Its time to get over with web.config to store and
access appSettings keys. Please note that class libraries don’t have an
My appsettings.json
Step 1: Create Model/Entities classes that has properties that match the settings in a section in
Create a class for BALSettings
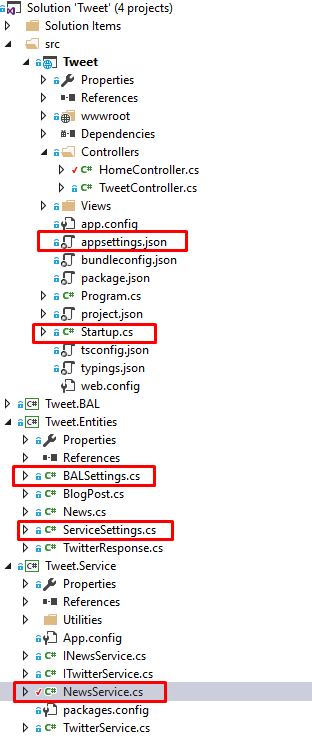
Please note that in case you want to access the section of appsettings.json in class library project, then create above entities class in separate class library project in order to avoid circular dependencies conflict between projects in one solution. There is strong chance your web project might be dependent on that class library project.

Step 2: Register
You need to get the appsettings.json section and then bind it, It is
done by populating relevant model classes and adding them to the
Step 3: Access
You can access that class from any method that the framework calls by
adding it as a parameter in the constructor. The framework handles
finding and providing the class to the constructor.
Include Microsoft.Extension.Options in controller to work with IOption collection.
Step 4: Access
Asp.Net Core DI resolve all dependencies before creating controller.
As we have already registered our model classes which are containing
relevant sections of appsettings.json in startup code.
I have a class library project and I am accessing appsettings.json section in it using below code.
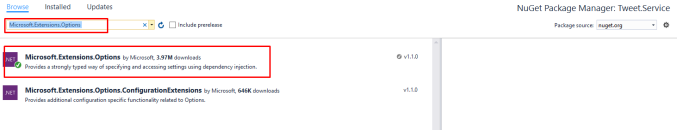
If you want to access appsettings.json key/value data in class library project then you have to add Microsoft.Extensions.Options from NUGET to your relevant class library project, otherwise IOptions collection wouldn’t be accessible to class library project.
Nuget package manager console command:
appsettings.json
by default. The solution is simple to access appsettings.json key/value
pairs in your project through Dependency Injection principle in ASP.NET
Core. DI has been already part of Core framework, You just have to
register your dependencies in startup.cs file under ConfigureService method.My appsettings.json
{
"ServiceSettings": {
"NewsMainUrl": "https://newsapi.org",
"NewsApiKey": "abc"
},
"BALSettings": {
"Source": "xyz",
"FilterTerms": "abc;def;"
}
}
Step 1: Create Model/Entities classes that has properties that match the settings in a section in appsettings.json
Create a class for BALSettingsnamespace Tweet.Entities
{
public class BALSettings
{
public string Source { get; set; }
public string FilterTerms { get; set; }
}
}
Create a class for ServiceSettingsnamespace Tweet.Entities
{
public class ServiceSettings
{
public string NewsMainUrl { get; set; }
public string NewsApiKey { get; set; }
}
}
Please note that in case you want to access the section of appsettings.json in class library project, then create above entities class in separate class library project in order to avoid circular dependencies conflict between projects in one solution. There is strong chance your web project might be dependent on that class library project.

Step 2: Register appsettings.json section with relevant model classes in DI container
You need to get the appsettings.json section and then bind it, It is
done by populating relevant model classes and adding them to the IOptions collection in the DI container and then registering them in Configure() method of the Startup class of ASP.NET Core project// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<BALSettings>(Configuration.GetSection("BALSettings"));
services.Configure<ServiceSettings>(Configuration.GetSection("ServiceSettings"));
}
Step 3: Access appsettings.json section in MVC or WebAPI controller in ASP.NET Core Project
You can access that class from any method that the framework calls by
adding it as a parameter in the constructor. The framework handles
finding and providing the class to the constructor. Include Microsoft.Extension.Options in controller to work with IOption collection.
using Microsoft.Extensions.Options;
public class TestController: Controller
{
private readonly IOptions<BALSettings> _balSettings;
private readonly IOptions<ServiceSettings> _serviceSettings;
public TestController(IOptions<BALSettings> balSettings,
IOptions<ServiceSettings> serviceSettings)
{
_balSettings = balSettings;
_serviceSettings = serviceSettings;
}
public IActionResult About()
{
ViewData["Source"] = _balSettings.Value.Source;
ViewData["NewsMainUrl"] = _serviceSettings.Value.NewsMainUrl;
}
}
Step 4: Access appsettings.json section in Class Library Project
Asp.Net Core DI resolve all dependencies before creating controller.
As we have already registered our model classes which are containing
relevant sections of appsettings.json in startup code.I have a class library project and I am accessing appsettings.json section in it using below code.
using Microsoft.Extensions.Options;
public class NewsService : INewsService
{
private readonly IOptions<ServiceSettings> _serviceSettings;
public NewsService(IOptions<ServiceSettings> serviceSettings)
{
_serviceSettings = serviceSettings;
}
public string composeUrl()
{
return _serviceSettings.Value.NewsMainUrl + "&apiKey=" + _serviceSettings.Value.NewsApiKey;
}
} If you want to access appsettings.json key/value data in class library project then you have to add Microsoft.Extensions.Options from NUGET to your relevant class library project, otherwise IOptions collection wouldn’t be accessible to class library project.
Nuget package manager console command:
PM> Install-Package Microsoft.Extensions.Options or using nuget package manager 

0 comments:
Post a Comment